Этот урок научит вас основам того как написать приложение для Android используя среду разработки Android Studio. Устройства Андроид становятся всё более распространенными, спрос на новые приложение все время только увеличивается. Android Studio бесплатная, простая в использовании среда разработки.
Для этого урока лучше всего, если у вас есть хотя бы поверхностные знания языка Java так как это язык используемый Android. В уроке не будет слишком много кода так как я исхожу из того что вы немного знакомы с Java или готовы найти то что вы еще не знаете. Создание приложения займет 30-60 минут, зависит от того как быстро вы скачаете и установите все необходимые программы. После знакомства с этим уроком по созданию своего первого приложения для Андроид, возможно вы найдете себе новое веселое хобби или даже начнете карьеру многообещающего разработчика мобильных приложений.
Этап 1: Устанавливаем Android Studio
- Необходимо установить JDK (Java Development Kit) и JRE (Java Runtime Environment). Скачать можно по этой ссылке. Выбираете там версию для вашей ОС, принимаете лицензионное соглашение, скачиваете и устанавливаете.
- Теперь идем сюда http://developer.android.com/sdk/index.html и скачиваем Android Studio (осторожно, придется скачать около 3 гигабайт).
- Запускаем установку и следуем инструкциям.
Этап 2: Создаем новый проект
- Откройте Android Studio.
- В меню «Quick Start», выберите «Start a new Android Studio project».
- В окне «Create New Project» (окно которое открылось), назовите ваш проект «HelloWorld».
- Название компании по желанию.*
- Нажмите «Next».
- Убедитесь, что галочка стоит только на «Phone and Tablet».
- Если вы планируете тестировать своё первое приложение на вашем телефоне, то убедитесь, что выбрана правильная версия Андроид (не старше той, что на телефоне).
- Нажмите «Next».
- Выберите «Blank Activity».
- Нажмите «Next».
- Оставьте все остальные поля как они есть.
- Нажмите «Finish».
*Типовое название компаний для андроид проектов «example.name.here.com».
Этап 3: Редактируем приветствие
- Перейдите на вкладку activity_main.xml, скорее всего она уже активна.
- Убедитесь, что внизу экрана активна вкладка Design (скорее всего это так).
- Перетащите мышкой фразу «Hello, World!» из левого верхнего угла телефона в центр экрана.
- В левой части экрана находится дерево папок. Откройте папку под названием «values».
- В этой папке дважды щелкните на файл «strings.xml».
- В этом файле найдите строчку содержащую текст «Hello world!» и добавьте к этому тексту «Welcome to my app!».
- Вернитесь на вкладку «activity_main.xml».
- Убедитесь, что ваш текст находится по центру экрана телефона и содержит текст «Hello world! Welcome to my app!».
Этап 4: Добавляем Кнопку
- На вкладке «activity_main.xml» выберите внизу вкладку «Design».
- В колонке слева от окна, где находится телефон, найдите папку под названием «Widgets». Там находятся различные кнопки.
- Возьмите кнопку «Button» и перетащите её на экран телефона. Она должна находиться по центру экрана прямо под вашим текстом.
- Убедитесь, что кнопка все еще выбрана (синяя рамка вокруг неё).
- В нижнем правом углу есть окошко со свойствами выбранного объекта. Промотайте вниз и найдите строчку под названием «text».
- Поменяйте текст «New Button» на «Next Page».
Этап 5: Создаём Second Activity
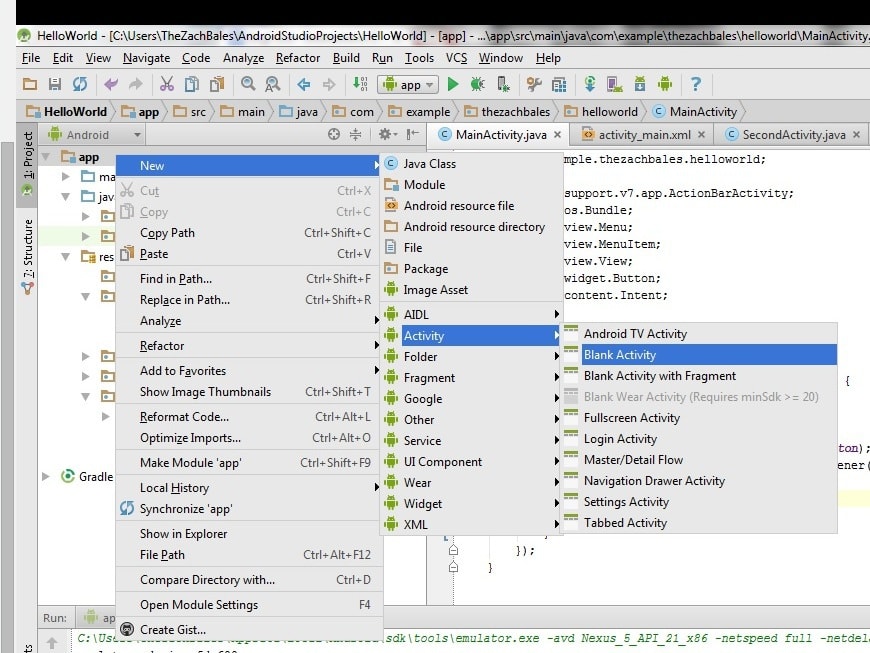
- В верхней части дерева файловой системы проекта, щелкните правой кнопкой мыши на папке под названием «app».
- Выберите New > Activity > Blank Activity.
- В появившемся окне в верхней строчке введите «SecondActivity».
- Нажмите «Finish».
- Перейдите на вкладку «activity_second.xml» и убедитесь, что внизу выбрана вкладка «Design».
- Переместите текст из верхнего левого угла телефона в центр экрана, как мы делали на предыдущих шагах.
- Убедитесь, что текстовый блок все еще выбран (синяя рамка) и в нижнем правом углу свойств объекта найдите строчку «id» и введите туда «text2».
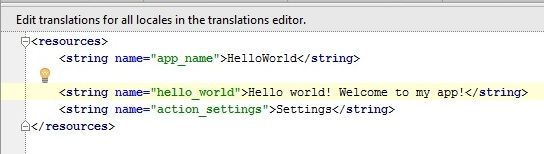
- В верхнем левом углу (в дереве проекта) снова выберете двойным нажатием «strings.xml».
- Под строчкой
<string name="hello_world">Hello world! Welcome to my app!</string>
добавьте следующую строку
<string name="second_page">Welcome to the second page!</string>
- Вернитесь на вкладку «activity_second.xml».
- Снова выберите текстовый блок.
- В нижнем правом углу в свойствах объекта найдите строчку «text» и введите туда «@string/second_page».
- Убедитесь что в текстовом поле теперь написано «Welcome to the second page!» и блог располагается в центре экрана.
Этап 6: Прописываем действие для кнопки
- В верхней части выберите вкладку «MainActivity.java».
- Добавьте следующие строчки в конце onCreate метода:
Button button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { goToSecondActivity(); } });
должно получиться вот так
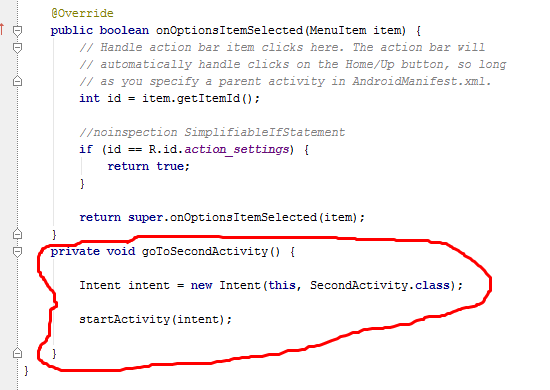
- Добавьте следующий метод в нижней части класса MainActivity:
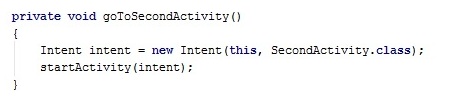
private void goToSecondActivity() { Intent intent = new Intent(this, SecondActivity.class); startActivity(intent); }
должно получиться вот так
- Нажмите на + рядом с import в третьей строке вкладки «MainActivity.java», чтобы раскрыть список операторов import.
- Добавьте следующие строчки если их еще там нет:
import android.content.Intent; import android.view.View; import android.widget.TextView; import android.widget.Button;
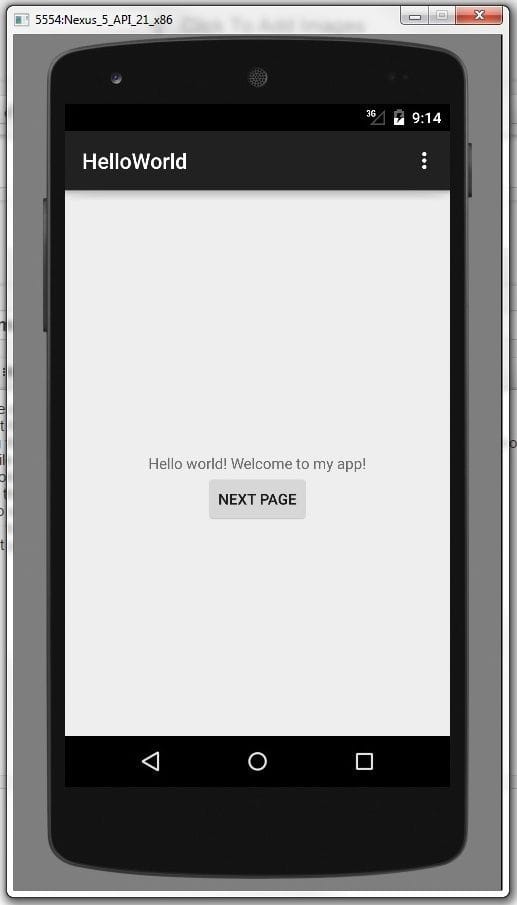
Этап 7: Тестируем приложение
- На панели инструментов в верхней части окна Android Studio нажмите на зеленый символ воспроизведения.
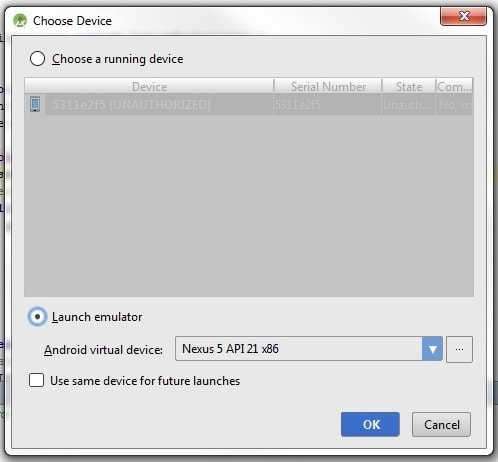
- В окне «Choose Device» выберите пункт «Launch emulator» и выберете устройство.
- Нажмите на кнопку «OK».
- Когда эмулятор запустится (это может занять длительное время) приложение автоматически откроется на виртуальном устройстве.
- Убедитесь что весь текст отображается правильно и нажатие на кнопку приводит вас к следующей странице.
Внимание: Если вы получаете сообщение «HAX kernel module is not installed!», то тут возможны два варианта. Дело в том, что данную виртуализацию поддерживают лишь современные процессоры Intel и вам необходимо лишь включить её в BIOS. Если же у вас процессор, который не поддерживает данную функцию, вам придется протестировать приложение на реальном телефоне или воспользоваться не встроенным, а сторонним эмулятором.
Как получить файл .apk в Android Studio
На мой взгляд, этот вопрос хорошо освещен в этой статье, так что не буду повторяться. Наиболее простым для первого урока мне показался Ручной способ.
Когда вы получите файл, то можете скопировать его на свой телефон и установить приложение.
Этап 8: Результат
Поздравляю! Вы только что завершили написание своего первого Android-приложения с некоторыми основными функциональными возможностями. Готовое приложение должно иметь страницу приветствия пользователя и кнопку, которая приведет пользователя на вторую страницу.
Вы бегло познакомились с разработкой приложений для андроид и возможно пробудили в себе желание изучить все, что необходимо, чтобы в дальнейшем развиваться по этому направлению.
Успехов!